Unzip the zip folder and look for Bamba-one-page-HTML folder. Copy all the files, subfolders under Bamba-one-page-HTML to your main hosting account. Here is the file structure:
Bamba-one-page-HTML↓
→/assets↓
→/css
→/fonts
→/images
→/js
→/php
→/video
→/.htaccess(for optimizing performance)
Simple as that!! Your website is now ready - replace all the contents images, texts and you are good to start!!
Below are the blocks of HTML code, that will display the respective sections.

<header class="header">
<nav class="navbar navbar-fixed-top" id="main-menu">
<div class="container">
<div class="row">
<div class="navbar-header">
<button type="button" id="nav-icon" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</button>
<div id="brand" class="navbar-brand" >
<a href="index.html"><img src="assets/images/logo.png" alt=""></a>
</div>
<!-- START SEARCH -->
<form class="navbar-form" role="search">
<div class="input-group search-group">
<input type="text" class="form-control search-input" placeholder="Search">
<span class="input-group-btn search-input-btn">
<button type="reset" class="btn btn-default search-reset-btn">
<span class="icofont icofont-close">
<span class="sr-only">Close</span>
</span>
</button>
<button type="submit" class="btn btn-default search-btn">
<span class=""><i class="icofont icofont-search-alt-1"></i>
<span class="sr-only">Search</span>
</span>
</button>
</span>
</div>
</form><!-- END SEARCH -->
</div>
<!-- end of navbar header -->
<div class="collapse navbar-collapse navbar-right" id="navbar">
<ul class="nav navbar-nav">
<li class="current"><a href="#video-bg">HOME</a></li>
<li><a href="#project">PROJECTS</a></li>
<li><a href="#service">SERVICES</a></li>
<li><a href="#about">ABOUT</a></li>
<li><a href="#team">TEAM</a></li>
<li><a href="#contact">CONTACTS</a></li>
</ul>
<!-- START SEARCH -->
<form class="navbar-form" role="search">
<div class="input-group search-group">
<input type="text" class="form-control search-input" placeholder="Search">
<span class="input-group-btn search-input-btn">
<button type="reset" class="btn btn-default search-reset-btn">
<span class="icofont icofont-close">
<span class="sr-only">Close</span>
</span>
</button>
<button type="submit" class="btn btn-default search-btn">
<span class=""><i class="icofont icofont-search-alt-1"></i>
<span class="sr-only">Search</span>
</span>
</button>
</span>
</div>
</form><!-- END SEARCH -->
</div><!-- /.nav-collapse -->
</div>
</div><!-- Container -->
</nav><!-- navbar -->
</header>
<div class="bd-example">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>

<div class="video-bg-content">
<div class="video-bg-content-inner text-center wow fadeInDown js-tilt">
<h2>DIGITAL AGENCY TEMPLATE</h2>
<h3>One Page Smart Template for Modern Businesses</h3>
<a class="btn-2" href="#">PROJECTS</a>
<a class="btn-2" href="#">ABOUT US</a>
</div><!-- video-bg-content-inner -->
</div><!-- video-bg-content -->

<section class="service section-bottom-padding" id="service">
<div class="container">
<div class="section-title wow fadeIn">
<h2>services <span>we offer</span></h2>
<p>Our services are top notch and build to give a competitive edge<br>
Check out our services and let us know if any queries</p>
</div><!-- section-title -->
<div class="service-items wow pulse">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="service-item">
<i class="icofont icofont-responsive"></i>
<h3 class="title">responsive design</h3>
<p>Ut enim ad minim veniam quis exercitation ullamcoea commo- do consequat.</p>
</div><!-- service-item -->
</div>
<div class="col-md-4 col-sm-6">
<div class="service-item">
<i class="icofont icofont-cube"></i>
<h3 class="title">apps development</h3>
<p>Ut enim ad minim veniam quis exercitation ullamcoea commo- do consequat.</p>
</div><!-- service-item -->
</div>
<div class="col-md-4 col-sm-6">
<div class="service-item">
<i class="icofont icofont-play"></i>
<h3 class="title">google play</h3>
<p>Ut enim ad minim veniam quis exercitation ullamcoea commo- do consequat.</p>
</div><!-- service-item -->
</div>
<div class="col-md-4 col-sm-6">
<div class="service-item">
<i class="icofont icofont-brand-apple"></i>
<h3 class="title">apple store</h3>
<p>Ut enim ad minim veniam quis exercitation ullamcoea commo- do consequat.</p>
</div><!-- service-item -->
</div>
<div class="col-md-4 col-sm-6">
<div class="service-item">
<i class="icofont icofont-chart-histogram"></i>
<h3 class="title">Prodict analytics</h3>
<p>Ut enim ad minim veniam quis exercitation ullamcoea commo- do consequat.</p>
</div><!-- service-item -->
</div>
<div class="col-md-4 col-sm-6">
<div class="service-item">
<i class="icofont icofont-ui-touch-phone"></i>
<h3 class="title">mobile ui/ux</h3>
<p>Ut enim ad minim veniam quis exercitation ullamcoea commo- do consequat.</p>
</div><!-- service-item -->
</div>
</div>
</div><!-- service-items -->
</div>
</section><!-- End service Section-->
<section class="about section-top-padding" id="about">
<div class="container">
<div class="row">
<div class="about-inner js-tilt">
<div class="col-md-5 col-sm-4">
<div class="row">
<div class="about-img">
<img src="assets/images/aboutus/cover-img.jpg" alt="">
</div><!-- about-img -->
</div>
</div>
<div class="col-md-7 col-sm-8">
<div class="row">
<div class="about-detail">
<h2 class="about-title"><span>we are</span> awesome</h2>
<p>Consectetur adipiscing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea consequat.Duis iscing elit sed do eiusmod.</p>
<p>Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn-3">View out team</a>
<a href="#" class="btn-3">View feedback</a>
</div><!-- about-detail -->
</div>
</div>
</div>
<div class="angular-area">
<svg width="100%" height="100" viewBox="0 0 100 102" preserveAspectRatio="none">
<path d="M0 0 L50 90 L100 0 V100 H0" fill="#FFF" />
</svg>
</div><!-- angular-area -->
</div>
</div>
</section>
<section class="special-thing section-top-padding section-bottom-padding">
<div class="container">
<div class="row">
<div class="section-title wow fadeIn">
<h2>Three <span>special things</span></h2>
<p>Your Website, Contents, Search Engine Optimization
<br>
Special things are part of your online business
</p>
</div><!-- section-title -->
<div class="row">
<div class="col-md-4 col-sm-4">
<div class="special-item wow slideInUp">
<div class="special-item-icon">
<div class="hexagon">
<span class="icofont icofont-rocket-alt-1"></span>
</div><!-- hexagon -->
</div>
<div class="special-item-txt">
<h3>zero to one</h3>
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
</div><!-- special-item -->
</div>
<div class="col-md-4 col-sm-4">
<div class="special-item wow slideInUp">
<div class="special-item-icon">
<div class="hexagon">
<span class="icofont icofont-flash"></span>
</div><!-- hexagon -->
</div>
<div class="special-item-txt">
<h3>Our level up</h3>
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
</div><!-- special-item -->
</div>
<div class="col-md-4 col-sm-4">
<div class="special-item wow slideInUp">
<div class="special-item-icon">
<div class="hexagon">
<span class="icofont icofont-emo-slightly-smile"></span>
</div><!-- hexagon -->
</div>
<div class="special-item-txt">
<h3>Your satisfaction</h3>
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
</div><!-- special-item -->
</div>
</div>
</div>
</div>
</section>
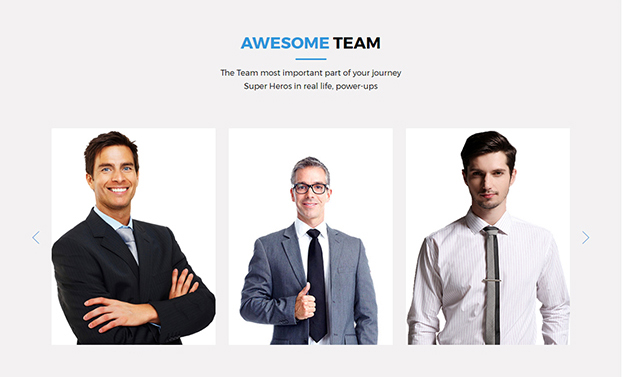
<section class="team section-top-padding section-bottom-padding" id="team">
<div class="container">
<div class="row">
<div class="section-title wow fadeIn">
<h2>Awesome <span> team</span></h2>
<p>The Team most important part of your journey<br>
Super Heros in real life, power-ups</p>
</div><!-- section-title -->
<div class="slide-wrapper">
<div class="team-slide">
<div class="swiper-wrapper">
<div class="swiper-slide wow bounceIn">
<div class="team-item">
<img src="assets/images/team/team-1.jpg" alt="">
<div class="team-caption">
<div class="caption-triangle"></div>
<div class="caption-inner">
<div class="caption-content">
<h3>Zonathon smith</h3>
<h4>UX designer</h4>
</div>
</div>
</div><!-- team-caption -->
</div><!-- team-item -->
</div> <!-- swiper-slide -->
<div class="swiper-slide wow bounceIn">
<div class="team-item">
<img src="assets/images/team/team-2.jpg" alt="">
<div class="team-caption">
<div class="caption-triangle"></div>
<div class="caption-inner">
<div class="caption-content">
<h3>Zonathon smith</h3>
<h4>UX designer</h4>
</div>
</div>
</div><!-- team-caption -->
</div><!-- team-item -->
</div> <!-- swiper-slide -->
<div class="swiper-slide wow bounceIn">
<div class="team-item">
<img src="assets/images/team/team-3.jpg" alt="">
<div class="team-caption">
<div class="caption-triangle"></div>
<div class="caption-inner">
<div class="caption-content">
<h3>Zonathon smith</h3>
<h4>UX designer</h4>
</div>
</div>
</div><!-- team-caption -->
</div><!-- team-item -->
</div> <!-- swiper-slide -->
<div class="swiper-slide wow bounceIn">
<div class="team-item">
<img src="assets/images/team/team-1.jpg" alt="">
<div class="team-caption">
<div class="caption-triangle"></div>
<div class="caption-inner">
<div class="caption-content">
<h3>Zonathon smith</h3>
<h4>UX designer</h4>
</div>
</div>
</div><!-- team-caption -->
</div><!-- team-item -->
</div> <!-- swiper-slide -->
<div class="swiper-slide wow bounceIn">
<div class="team-item">
<img src="assets/images/team/team-2.jpg" alt="">
<div class="team-caption">
<div class="caption-triangle"></div>
<div class="caption-inner">
<div class="caption-content">
<h3>Zonathon smith</h3>
<h4>UX designer</h4>
</div>
</div>
</div><!-- team-caption -->
</div><!-- team-item -->
</div> <!-- swiper-slide -->
</div><!-- swiper-wrapper -->
</div><!-- team-slide -->
<!-- navigation arrow -->
<div class="slide-prev team-slide-prev">
<i class="icofont icofont-thin-left"></i>
</div>
<div class="slide-next team-slide-next">
<i class="icofont icofont-thin-right"></i>
</div>
</div><!-- team-slide-wrapper -->
</div>
</div>
</section>


<section class="counter-area">
<div class="counter-area-inner-wrapper">
<div class="col-md-5 col-sm-5">
<div class="row">
<ul class="social-profile">
<li><a href="#"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#"><i class="icofont icofont-social-behance"></i></a></li>
<li><a href="#"><i class="icofont icofont-social-dribble"></i></a></li>
<li><a href="#"><i class="icofont icofont-social-google-plus"></i></a></li>
</ul><!-- social-profile -->
</div>
</div>
<div class="col-md-7 col-sm-7">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="row">
<div class="counter-item item-1 text-center">
<span class="counter">350</span>
<h4>satisfied clients</h4>
</div><!-- counter-item -->
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="row">
<div class="counter-item item-2 text-center">
<span class="counter">865</span>
<h4>project completed</h4>
</div><!-- counter-item -->
</div>
</div>
</div>
</div>
</div><!-- counter-area-inner-wrapper -->
</section>
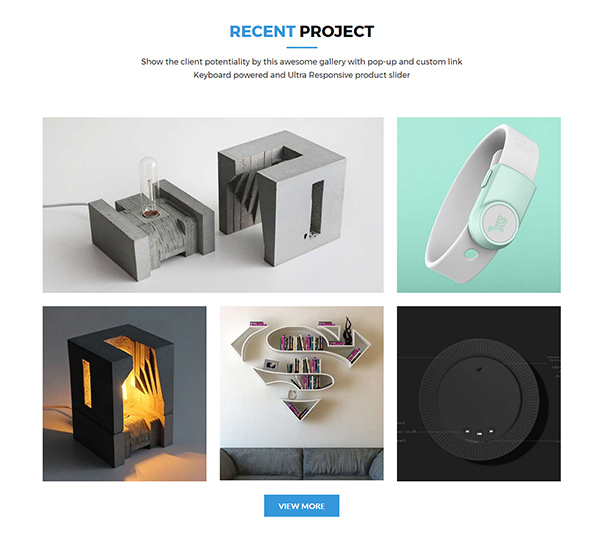
<section class="sec" id="portfolio">
<div class="portfolio-sec">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio1.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>LARKING</span>
<h5 class="p-tag"><a class="open-popup-link" href="#horse-popup">Horse</a></h5>
<!-- popup-window starts-->
<div id="horse-popup" class="white-popup mfp-hide">
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/horses-1150017_1920.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti magnis laudantium reiciendis ridiculus? Est laudantium malesuada culpa, cubilia eius augue maxime malesuada dapibus nostrum tempora praesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-wide.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#capinoi-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio2.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>RIVER</span>
<h5 class="p-tag"><a class="open-popup-link" href="#capinoi-popup">Capinoi</a></h5>
<!-- popup-window starts-->
<div id="capinoi-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#horse-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/nature-animal-river-deer.jpeg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti nostrum tempora praesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-basic.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#squirrel-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio3.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>TREE</span>
<h5 class="p-tag"><a class="open-popup-link" href="#squirrel-popup">Squirrei</a></h5>
<!-- popup-window starts-->
<div id="squirrel-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#capinoi-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/Red_Squirrel_wallpaper.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti nostrum magnis laudantium reiciendis ridiculus? Est laudantium malesuada culpa, cubilia eius augue maxime malesuada dapibus tempora praesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-wide.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#bird-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio4.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>BRANCH</span>
<h5 class="p-tag"><a class="open-popup-link" href="#bird-popup">Bird</a></h5>
<!-- popup-window starts-->
<div id="bird-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#squirrel-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/photo-1427985841921-acba1301576e.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti nostrum tempora praesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-basic.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#pecora-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio5.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>LEAVES</span>
<h5 class="p-tag"><a class="open-popup-link" href="#pecora-popup">Pecora</a></h5>
<!-- popup-window starts-->
<div id="pecora-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#bird-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/Cgq-WVGU4AAKfbq.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti nostrum tempora magnis laudantium reiciendis ridiculus? Est laudantium malesuada culpa, cubilia eius augue maxime malesuada dapibuspraesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-wide.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#deer-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio6.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>RELAX</span>
<h5 class="p-tag"><a class="open-popup-link" href="#deer-popup">Deer</a></h5>
<!-- popup-window starts-->
<div id="deer-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#pecora-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/elk.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti nostrum tempora praesentium cumque. Accusamus! Nulla suscipit, saepe magnis laudantium reiciendis ridiculus? Est laudantium malesuada culpa, cubilia eius augue maxime malesuada dapibusfringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-basic.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#fox-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio7.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>CURIOUS</span>
<h5 class="p-tag"><a class="open-popup-link" href="#fox-popup">Fox</a></h5>
<!-- popup-window starts-->
<div id="fox-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#deer-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/photo-1440658172029-9d9e5cdc127c.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam amet torquent corrupti nostrum tempora praesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-wide.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
<a class="open-popup-link pop-right" href="#goat-popup"><img src="img/arrow_right.png" /></a>
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
<div class="col-md-3 col-sm-6">
<div class="portfolio-area"> <img class="img-responsive" src="img/resources/portfolio8.jpg" alt="">
<div class="portfolio-sec-hover"> <span class="corner-top-left"></span> <span class="corner-top-right"></span> <span class="corner-bottom-left"></span> <span class="corner-bottom-right"></span>
<div class="portfolio-sec-hover-inner"> <span>LONELY</span>
<h5 class="p-tag"><a class="open-popup-link" href="#goat-popup">Goat</a></h5>
<!-- popup-window starts-->
<div id="goat-popup" class="white-popup mfp-hide">
<a class="open-popup-link pop-left" href="#fox-popup"><img src="img/arrow_left.png" /></a>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="blurred-bg tinted">
<div class="img-responsive pop-featured-img" style="background-image:url(img/0_152eb5_844ce069_XL.jpg)"></div>
</div>
</div>
<div class="col-md-6 col-sm-12 clearfix">
<div class="pop-featured-text">
<h2 class="b-line">SimplUI Core Features</h2>
<p>The simple and clean design is the core feature with easy to use scripts for different functionalities with vast documentation available online.</p>
<p>Designed and Developed by Experienced Web Developers/Designers with Love.</p>
<p>POP Up modal will help the visitor to evaluate the portfolio on the fly, and the modal can easily be customized for different typers of content available. Nullam magnis laudantium reiciendis ridiculus? Est laudantium malesuada culpa, cubilia eius augue maxime malesuada dapibus amet torquent corrupti nostrum tempora praesentium cumque. Accusamus! Nulla suscipit, saepe fringilla molestiae, eiusmod habitant, numquam eros veritatis blandit suspendisse vivamus.</p>
<p>Learn More button will take you to the single portfolio page and Link will take you the demo link of the portfolio.</p>
<a href="portfolio-single-page-basic.html" class="d-btn btn-small btn-dark">Learn more</a> <a href="#" class="d-btn btn-small btn-dark" target="new">Link</a> </div>
<!--pop-featured-text-->
</div>
<!--col-md-6 col-sm-12 clearfix-->
</div>
<!--row-->
</div>
<!-- popup-window ends-->
</div>
</div>
<!-- portfolio-sec-hover -->
</div>
<!-- portfolio-area -->
</div>
<!-- col-md-3 -->
</div>
<!-- row -->
</div>
<!-- portfolio-sec -->
</section>

<section class="contact section-top-padding section-bottom-padding" id="contact">
<div class="container">
<div class="row">
<div class="section-title wow fadeIn">
<h2><span>get in</span> touch</h2>
</div><!-- section-title -->
<div class="col-md-6 col-sm-6">
<div class="contact-left">
<div class="contact-items">
<div class="col-md-6">
<div class="contact-item">
<div class="contact-item-icon">
<i class="icofont icofont-telephone"></i>
</div>
<div class="contact-item-txt">
<h3>Phone number</h3>
<span>+880 01992456870</span>
<span>+880 01994356324</span>
</div>
</div><!-- contact-item -->
</div>
<div class="col-md-6">
<div class="contact-item">
<div class="contact-item-icon">
<i class="icofont icofont-map"></i>
</div>
<div class="contact-item-txt">
<h3>address/street</h3>
<span>+880 01992456870</span>
<span>+880 01994356324</span>
</div>
</div><!-- contact-item -->
</div>
</div>
<div id="map"></div><!-- map -->
</div><!-- contact-left -->
</div>
<div class="col-md-6 col-sm-6">
<div class="contact-right">
<div class="contact-form-title">
<h3>Send a massage</h3>
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
</div>
<form id="contactForm" data-toggle="validator" class="shake">
<div class="form-group">
<input type="text" placeholder="what is your name?" class="form-control" id="name" required>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<input type="email" placeholder="and email?" class="form-control" id="email" required>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<textarea id="message" class="form-control" rows="9" placeholder="describe your story" required></textarea>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<button class="btn wow shake" type="submit" id="form-submit">let us know</button>
<div id="msgSubmit"></div>
<div class="clearfix"></div>
</div>
</form><!-- contactForm -->
</div><!-- contact-righ -->
</div>
</div>
</div>
</section>
<section class="recent-post section-top-padding section-bottom-padding">
<div class="container">
<div class="row">
<div class="section-title wow fadeIn">
<h2><span>recent </span>posts</h2>
<p>Blog posts from wordpress default archive will show here</p>
</div><!-- section-title -->
<div class="slide-wrapper">
<div class="recent-post-slide">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="post-item wow bounceIn">
<div class="post-thumb">
<a href="#"><img src="assets/images/posts/post-1.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="title"><a href="#">Best template online</a></h3>
<div class="meta-post">
<span>Date : 4 jan 2017</span>
<span>posted by : admin</span>
</div><!-- meta-post -->
<div class="excerpt">It is a long established fact that a reader be distracted by the readable contentof will page looking at its layout.
</div>
</div><!-- post-content -->
</div><!-- post-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="post-item wow bounceIn">
<div class="post-thumb">
<a href="#"><img src="assets/images/posts/post-2.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="title"><a href="#">Best design online</a></h3>
<div class="meta-post">
<span>Date : 4 jan 2017</span>
<span>posted by : admin</span>
</div><!-- meta-post -->
<div class="excerpt">It is a long established fact that a reader be distracted by the readable contentof will page looking at its layout.
</div>
</div><!-- post-content -->
</div><!-- post-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="post-item wow bounceIn">
<div class="post-thumb">
<a href="#"><img src="assets/images/posts/post-3.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="title"><a href="#">Best support you can</a></h3>
<div class="meta-post">
<span>Date : 4 jan 2017</span>
<span>posted by : admin</span>
</div><!-- meta-post -->
<div class="excerpt">It is a long established fact that a reader be distracted by the readable contentof will page looking at its layout.
</div>
</div><!-- post-content -->
</div><!-- post-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="post-item">
<div class="post-thumb">
<a href="#"><img src="assets/images/posts/post-1.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="title"><a href="#">Best clean coding</a></h3>
<div class="meta-post">
<span>Date : 4 jan 2017</span>
<span>posted by : admin</span>
</div><!-- meta-post -->
<div class="excerpt">It is a long established fact that a reader be distracted by the readable contentof will page looking at its layout.
</div>
</div><!-- post-content -->
</div><!-- post-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="post-item">
<div class="post-thumb">
<a href="#"><img src="assets/images/posts/post-2.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="title"><a href="#">Best support you can</a></h3>
<div class="meta-post">
<span>Date : 4 jan 2017</span>
<span>posted by : admin</span>
</div><!-- meta-post -->
<div class="excerpt">It is a long established fact that a reader be distracted by the readable contentof will page looking at its layout.
</div>
</div><!-- post-content -->
</div><!-- post-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="post-item">
<div class="post-thumb">
<a href="#"><img src="assets/images/posts/post-3.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="title"><a href="#">Best support you can</a></h3>
<div class="meta-post">
<span>Date : 4 jan 2017</span>
<span>posted by : admin</span>
</div><!-- meta-post -->
<div class="excerpt">It is a long established fact that a reader be distracted by the readable contentof will page looking at its layout.
</div>
</div><!-- post-content -->
</div><!-- post-item -->
</div><!-- swiper-slide -->
</div><!-- swiper-wrapper -->
<a class="btn" href="#">View all</a>
</div><!-- recent-post-slide -->
<!-- navigation arrow -->
<div class="post-slide-prev slide-prev">
<i class="icofont icofont-thin-left"></i>
</div>
<div class="post-slide-next slide-next">
<i class="icofont icofont-thin-right"></i>
</div>
</div><!-- slide-wrapper -->
</div>
</div>
</section>
<section class="client section-top-padding section-bottom-padding">
<div class="container">
<div class="row">
<div class="section-title wow fadeIn">
<h2>what <span> our clients say</span></h2>
</div><!-- section-title -->
<div class="slide-wrapper">
<div class="client-slide">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="testimonial-item">
<div class="hexagon">
<span class="icofont icofont-quote-left"></span>
</div><!-- hexagon -->
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
<h4>Martin aron</h4>
</div><!-- testimonial-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="testimonial-item">
<div class="hexagon">
<span class="icofont icofont-quote-left"></span>
</div><!-- hexagon -->
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
<h4>james bond, ceo</h4>
</div><!-- testimonial-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="testimonial-item">
<div class="hexagon">
<span class="icofont icofont-quote-left"></span>
</div><!-- hexagon -->
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
<h4>Martin aron</h4>
</div><!-- testimonial-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="testimonial-item">
<div class="hexagon">
<span class="icofont icofont-quote-left"></span>
</div><!-- hexagon -->
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
<h4>james bond, ceo</h4>
</div><!-- testimonial-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="testimonial-item">
<div class="hexagon">
<span class="icofont icofont-quote-left"></span>
</div><!-- hexagon -->
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
<h4>Martin aron</h4>
</div><!-- testimonial-item -->
</div><!-- swiper-slide -->
<div class="swiper-slide">
<div class="testimonial-item">
<div class="hexagon">
<span class="icofont icofont-quote-left"></span>
</div><!-- hexagon -->
<p>sed do eiusmod tempor incididunt labore et dolore magna aliqua Ut enim ad minim veniam.</p>
<h4>james bond, ceo</h4>
</div><!-- testimonial-item -->
</div><!-- swiper-slide -->
</div><!-- swiper-wrapper -->
</div><!-- client-slide -->
<!-- navigation arrow -->
<div class="client-slide-prev slide-prev">
<i class="icofont icofont-thin-left"></i>
</div>
<div class="client-slide-next slide-next">
<i class="icofont icofont-thin-right"></i>
</div>
</div><!-- slide-wrapper -->
<ul class="clients-logo">
<li class="client-logo-item"><img src="assets/images/brand/brand-1.jpg" alt=""></li>
<li class="client-logo-item"><img src="assets/images/brand/brand-2.jpg" alt=""></li>
<li class="client-logo-item"><img src="assets/images/brand/brand-3.jpg" alt=""></li>
<li class="client-logo-item"><img src="assets/images/brand/brand-4.jpg" alt=""></li>
<li class="client-logo-item"><img src="assets/images/brand/brand-5.jpg" alt=""></li>
</ul><!-- clients-logo -->
</div>
</div>
</section>
<div class="row">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="brands">
<div class="col-md-3 col-sm-3"><a href="#"><img src="img/resources/jquery.png" alt=""></a></div>
<div class="col-md-3 col-sm-3"><a href="#"><img src="img/resources/facebook.png" alt=""></a></div>
<div class="col-md-3 col-sm-3"><a href="#"><img src="img/resources/dribbble.png" alt=""></a></div>
<div class="col-md-3 col-sm-3"><a href="#"><img src="img/resources/envato.png" alt=""></a></div>
</div>
<!-- envato -->
</div>
<!-- end col-md-12 -->
</div>
<!-- end row -->
</div>
<!-- end main container -->
</div>
<footer class="footer">
<div class="container">
<div class="row">
<p class="copyright">
© 2017 <a href="#">Bamba Theme</a> by Theme Roasters
</p>
<div class="scroll-top">
<i class="icofont icofont-long-arrow-up"></i>
</div>
</div>
</div>
</footer>